カラー対応iモードでは1600万色の色指定が出来ますが、実際には液晶が256(or 4096 or 65536)色しか表示できません。パソコンのと違い1600万色中/256(or
4096 or 65536)色ではなく、固定色になります。
表示できない色は、iモードで自動減色するのですが、256色機種はディザで表現されるのであまりきれいではありません。
PC版GIF |
iモード ディザ減色  |
拡大 |
拡大 |
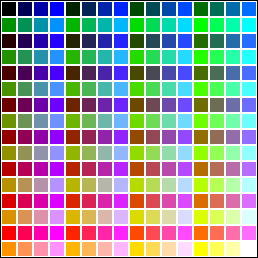
きれいに表示させるためには、ディザにならない色を指定しなくてはなりません。
ここではきれいに見せる色指定の範囲と方法を説明します。
元々はD502のための情報ですが、F,Pシリーズの256色機種でも対応するようです。